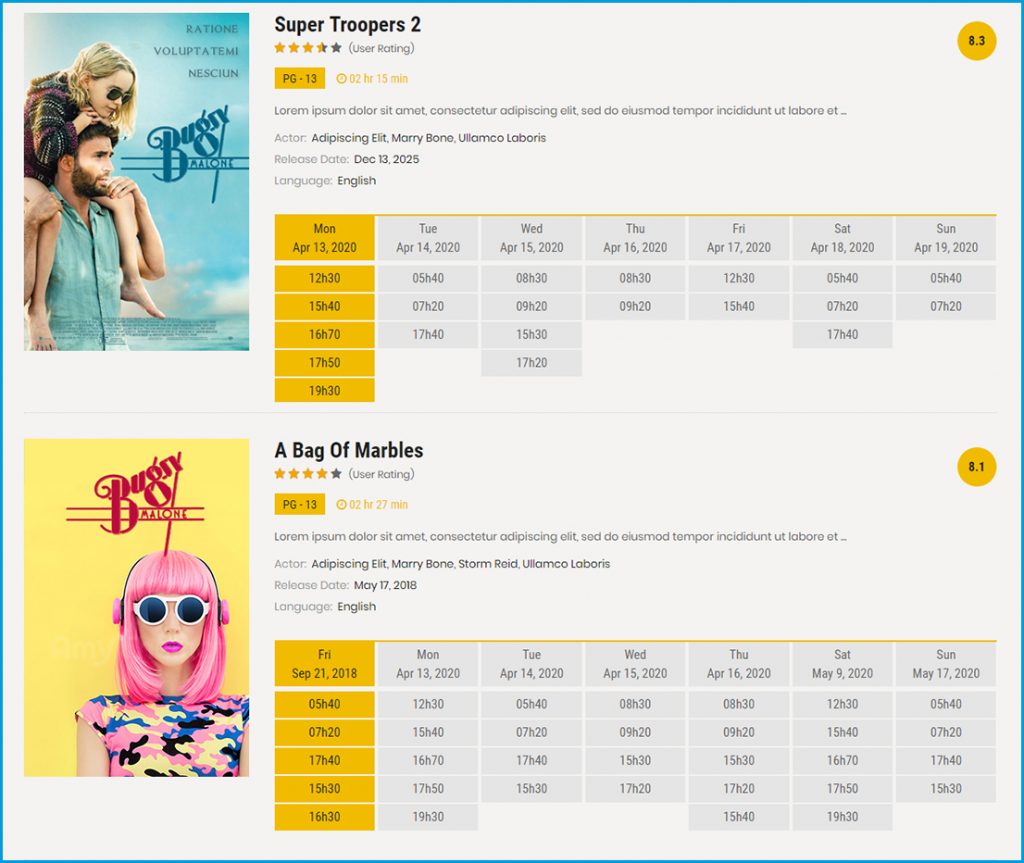
Showtime 1 Shortcode supports to show the movies in the list layout.
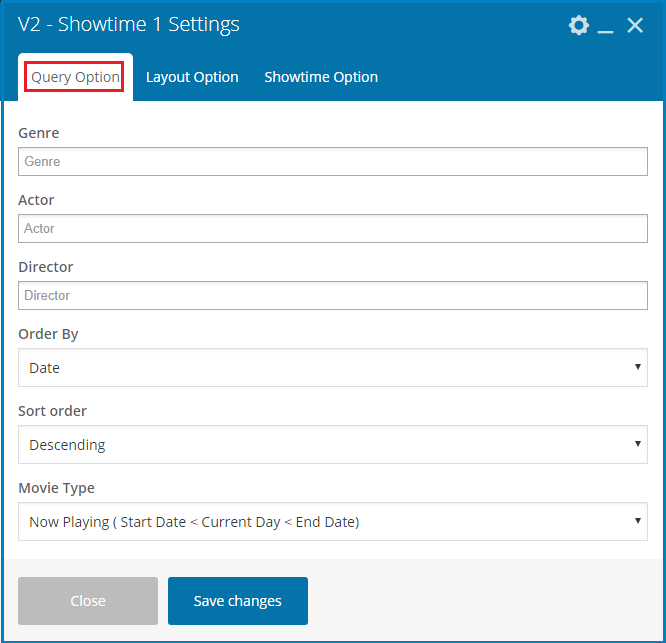
1. Query Option #

» Genres: Show if you create Genre field for Category Post Type at the Movie Custom Field section of Movie Settings. Click on the box to choose the genres to get movies from.
» Actors: Show if you create Actor field for Person Post Type at the Movie Custom Field section of Movie Settings. Click on the box to choose the actors to decide to show the movies of those actors.
» Directors: Show if you create Director field for Person Post Type at the Movie Custom Field section of Movie Settings. Click on the box to choose the director to decide to show the movies of those directors.
» Order By: Decide to order movies by Rate, Released Date, Title, Date Random Order, Comment Count.
» Sort Order: Arrange the displaying order of posts according to Ascending or Descending.
» Movie Type: Shows if you choose Cinema for the purpose of your site. There are four types: Today (Start Date = Current Date), Now Playing (Start Date < Current Date < End Date), Coming Soon (Current Date < Start Date), Old Movie (Current Date > End Date).
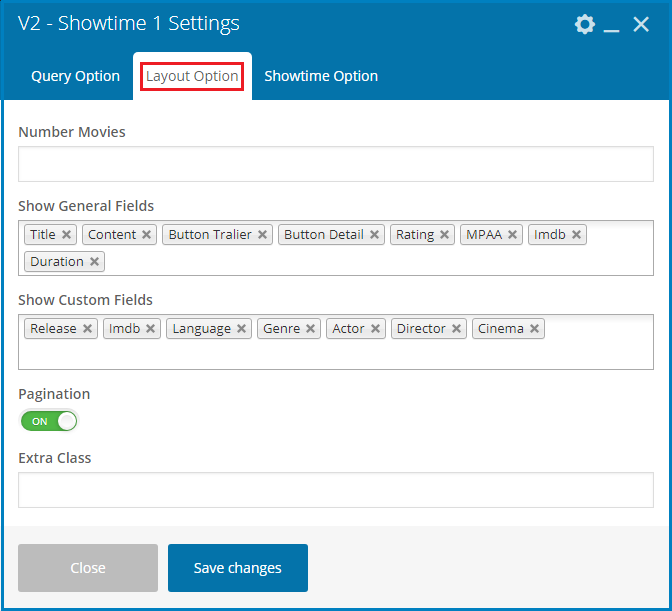
2. Layout Option #

» Number Movies: Enter the number of movies will display on this block.
» Show General Field: Firstly, you can enable/ disable the fields at Movie Custom Fields part of Movie Settings section. Which fields are enabled at that Movie Custom Field part will appear on this option. Click on the box to decide which fields will show on the list movies.
» Show Custom Field: Released Date and Language are two default custom fields. And the other custom fields created at Movie Custom Fields section of Movie settings will be displayed there. You can drag & drop to enable/ disable as well as changing the position of those fields on the list movie.
» Pagination: Select On/ Off to show/ hide the pagination.
» Extra Class: Enter the extra class for this block (optional).
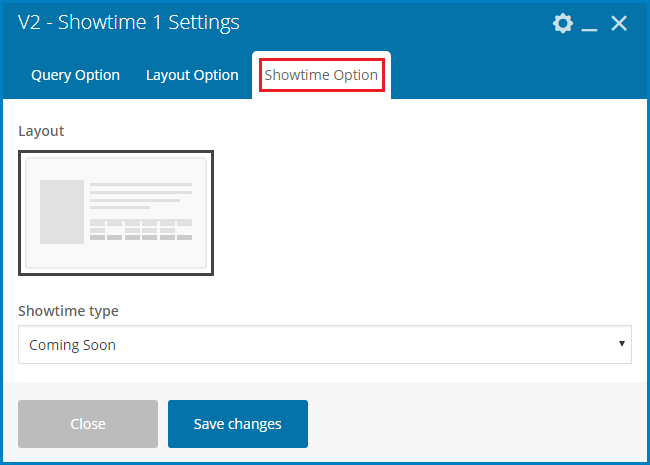
3. Showtime Option #

» Layout: Layout will display on Showtime 1
» Showtime Type: You can choose two type of showtime is Coming Soon and All Days
On the front-end you can see